دسته بندی ها
طراحی زیبا، کاربردی و کارآمد زمانگیر است و نیازمند بازنگریهای متعددی در مسیر طراحی است. این دستکاریهای مداوم برای ساخت چیزی که مشتریها، کاربران و خودتان کاملاً از آن رضایت داشته باشید ضروری هستند. در این مقاله با 6 نکته برای بهبود طراحی رابط کاربری آشنا میشویم.
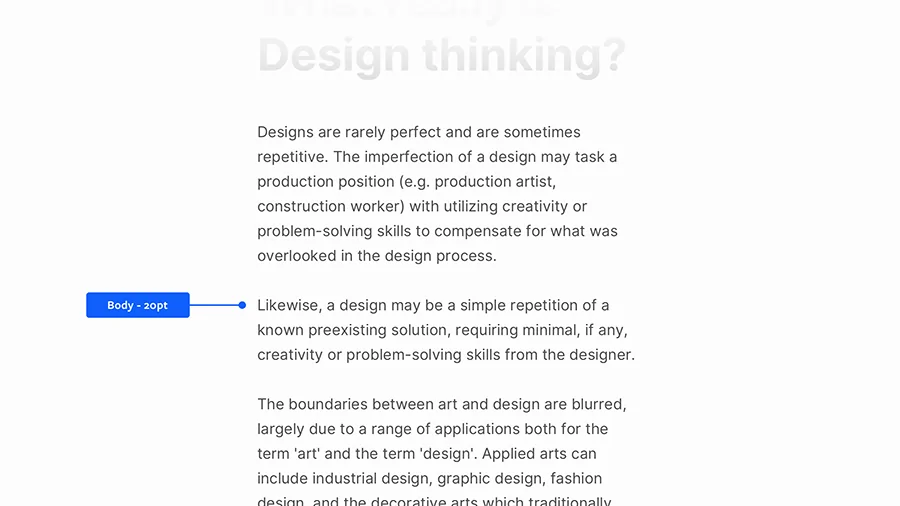
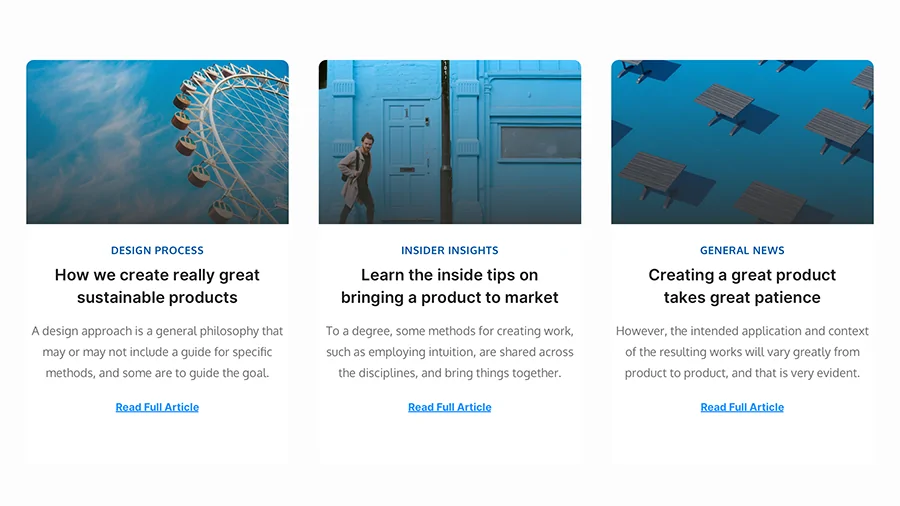
در مورد محتواهای طولانی مانند نوشتههای وبلاگ، توضیح پروژه و این دست موارد اندازه قلم را برای بدنه اصلی متن 20 پوینت یا حتی کمتر انتخاب کنید. البته این اندازه به تایپفیس انتخاب شده بستگی دارد، اما تقریباً اغلب تایپفیس ها در اندازه 20 پوینت به این منظور عملکرد مناسبی دارند و تجربه خوانایی بسیار بهتری برای کاربر در متون طولانی فراهم میسازند. اندازه 18 پوینت متعلق به زمانهای خیلی قبل است.

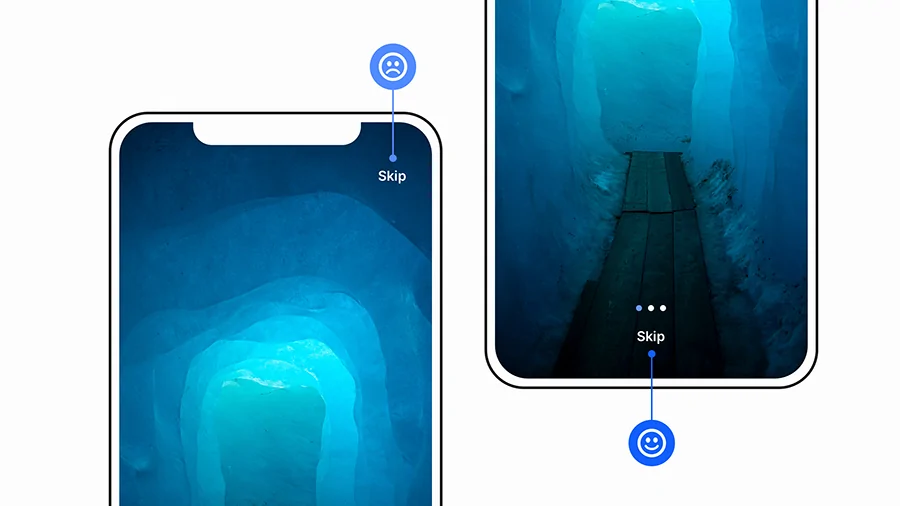
به کاربران خود امکان دهید که هر زمان بتوانند صفحه معرفی اولیه اپلیکیشن را رد کنند. به این منظور یک لینک Skip را در جایی که به راحتی و دسترس انگشتان کاربر باشد قرار دهید.

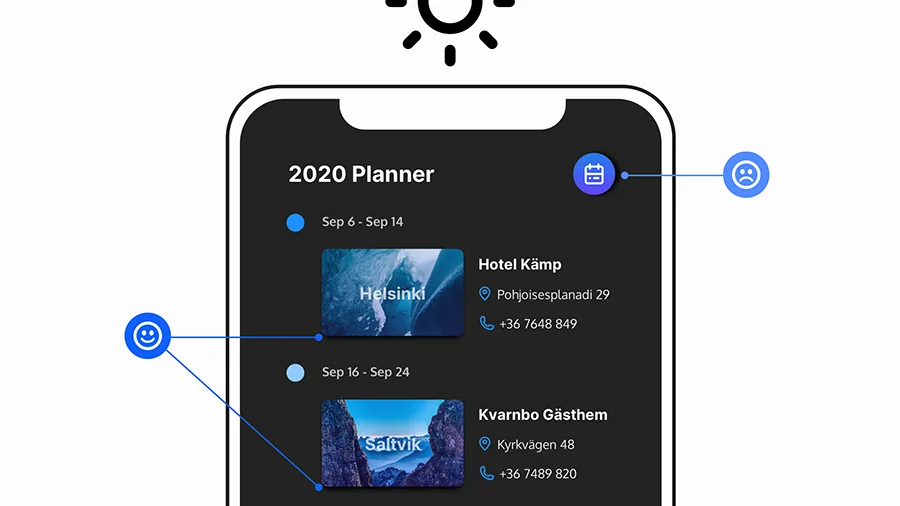
مطمئن شوید که سایهها همواره از یک منبع نوری واحد ناشی میشوند. این یک کار ساده است، اما برخی اوقات نادیده گرفته میشود و مشکل ایجاد میکند. همواره به خاطر داشته باشید که ما در سرزمین هزار خورشید زندگی نمیکنیم.

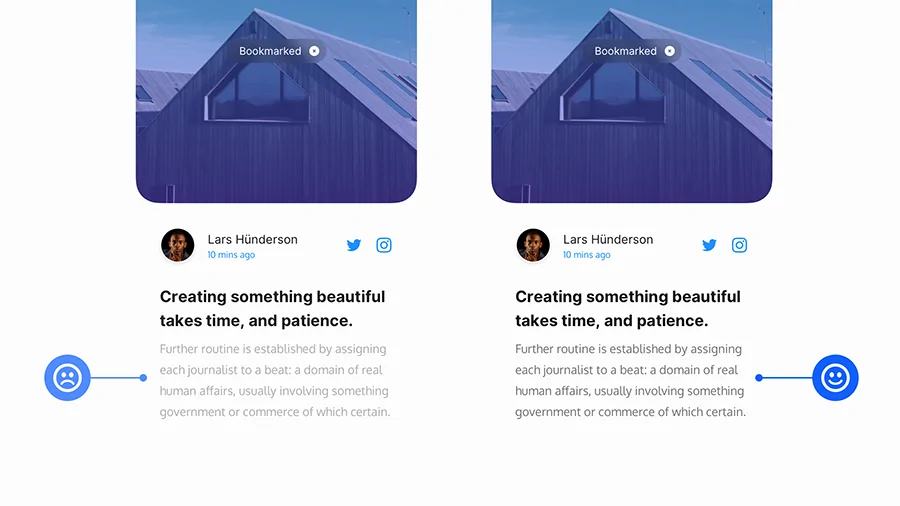
بسته به این که متن چگونه روی تصویر ظاهر میشود، میتوانید از یک Overlay تمام تصویر تست شده و یا یک Overlay گرادیان ظریفتر (پایین به بالا یا بالا به پایین) برای افزایش کنتراست بین این دو عنصر استفاده کنید.

در طراحیهای خود تلاش کنید از متون وسطچین صرفاً برای عناوین و بخشهای کوچک متنی استفاده کنید. در مورد تقریباً همه بخشهای دیگر متنی از تراز راست-چین (یا چپ-چین بسته به زبان) بهره بگیرید.

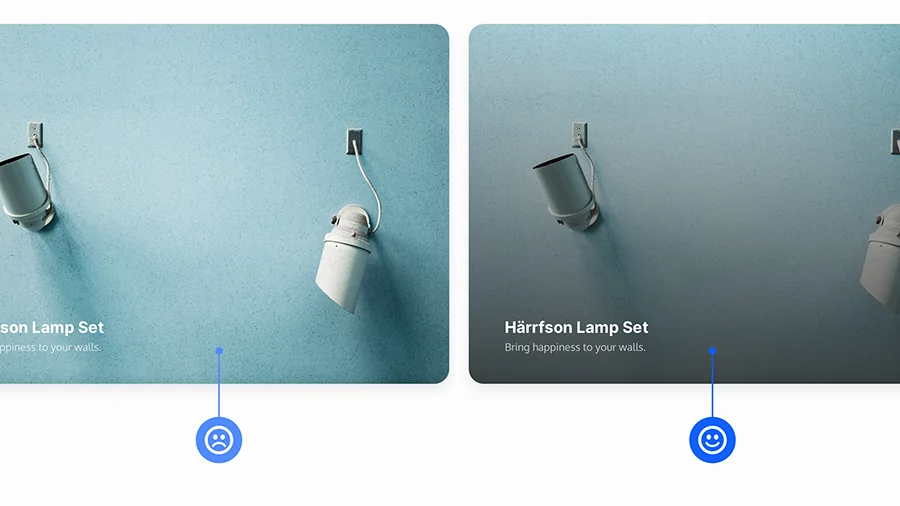
زمانی که روی تصاویر پسزمینه روشن کار میکنید، متن خود را بیش از حد روشن نکنید. امروزه به نظر میرسد که اغلب افراد از این روش استفاده میکنند، اما شما این کار را نکنید. تلاش خود را معطوف به طراحی یک رابط کاربری با دسترسپذیری بالا کنید.

برای ثبت دیدگاه ابتدا ثبت نام کنید
هیچ نظری ثبت نشده است